As a content manager on staging-inside.ewu.edu at Eastern Washington University, you have access to many blocks that you can use to create and organize your content. At first glance, some of these blocks can be confusing because of similar names or their different locations in the block inserter itself. One such instance is the Headline block and the Heading block. Although they are similar, they have different uses. We’ll review those uses in this article.

The Heading Block

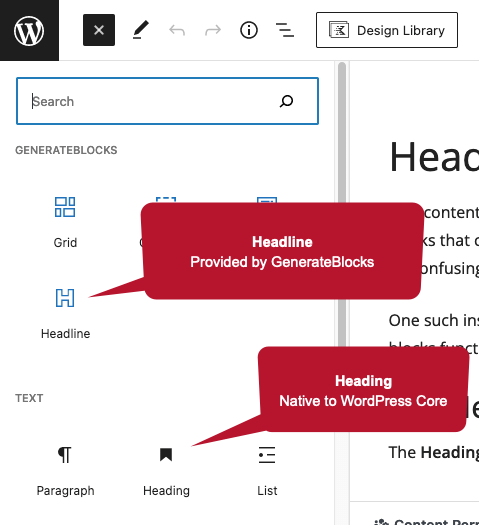
The Heading block, located under the TEXT section of the block inserter, is a native part of the WordPress core editor. The Heading block helps introduce new areas and organize textual content to help visitors (and search engines) understand the structure of your content. With the Heading block, you can easily add structured headings and subheadings to your content, making it more readable and easy to navigate. You can use the block to format your content with a title of a specific size, such as H1, H2, H3, H4, H5, or H6.
It’s important to note that the cascading style sheet (CSS) determines the presentation of the Heading block and cannot be modified by content managers. This restriction is on purpose to help keep body content consistent.
The Headline Block

The Headline block is a part of the collection of blocks from GenerateBlocks. Located under the GENERATEBLOCKS section of the block inserter, you can create design elements with granular control. Using the Headline block, you can easily design your content the way you want in the most effective manner possible. Users can also apply text shadow, letter spacing, and line height, making it easy to make headlines stand out. Additionally, the Headline block allows for design customizations such as background color, padding, and margin. Users can also adjust the text alignment, which can help to create a consistent look across the website.
As opposed to the Heading block, the Headline block allows content managers granular control over how headers function and paragraph text, icons, and more.
Headline Block Examples
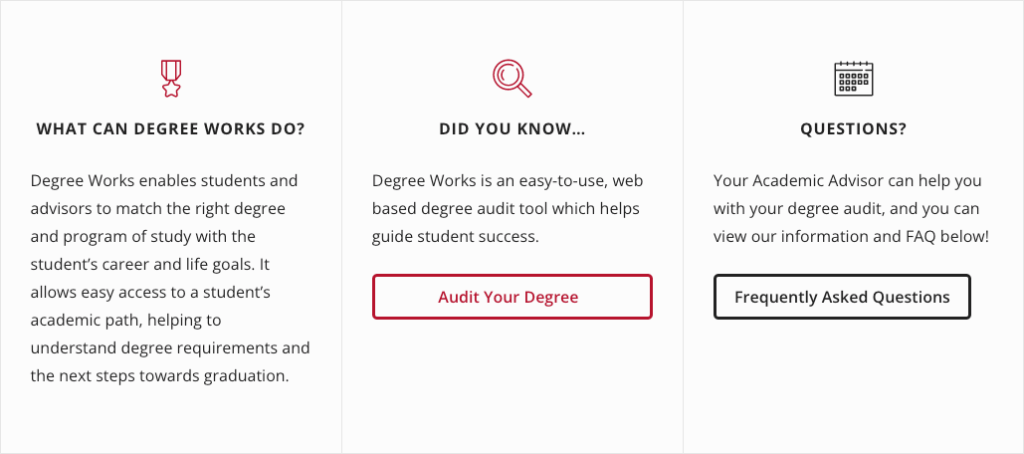
The following screen captures illustrate some good uses of the Headline block within the content body courtesy of the Records and Registration website. In two examples, you can see that they have used a combination of icons above the headline to draw attention. The 8-button strip also uniquely utilizes the Headline block.



Points to Remember
- HEADING blocks are native to WordPress and are used to organize content.
- HEADLINE blocks are part of the GenerateBlocks toolset (containers, grid, buttons, headline) used to create design elements on your website that highlight specific areas of interest.